Desenvolvimento HTML - Layout das aplicações
De DTI Wiki
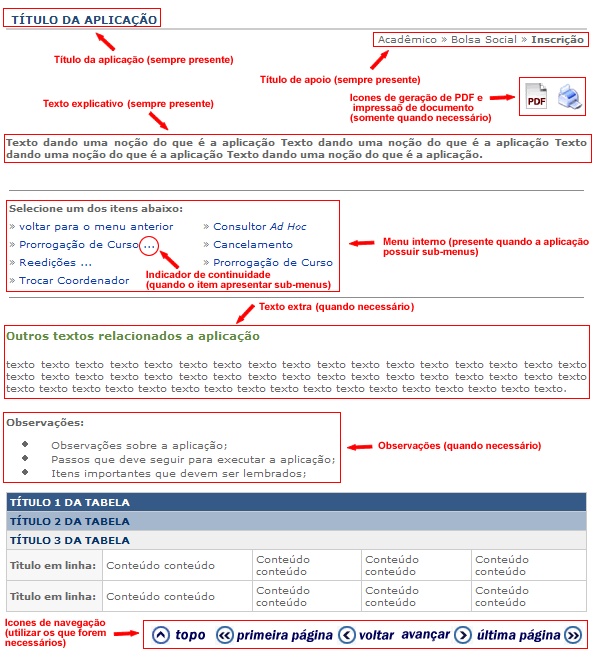
Ao criar uma nova aplicação utilizar o template padrão disponível em /html/padroes/modelos/ e modificá-lo de acordo com as necessidades da aplicação, mantendo sua estrutura.
Exemplo:

| ITEM | EXEMPLO | |
|---|---|---|
| Título | Deve ser único e deve estar presente em todas as telas da aplicação. | Bolsa Social, Rematrícula, Ponto |
| Linha de apoio | Utilizada para facilitar a localização do usuário na aplicação, mostrando o caminho da mesma na Intranet. Localiza-se logo abaixo do título alinhado à direita, obrigatório. Deve ter no mínimo dois itens e no máximo quatro. | Acadêmico >> Bolsa Social >> Inscrição |
| Ícones de Geração de PDF e impressão | Quando necessários os ícones de geração de PDF e impressão devem estar logo abaixo da linha de apoio. Devem ser utilizados sempre em conjunto. | |
| Texto inicial | é obrigatório a apresentação de um texto inicial explicando o objetivo da aplicação. Localiza-se antes dos links internos da aplicação. | |
| Menu da aplicação | Quando existir o menu da aplicação, este obrigatoriamente localiza-se logo abaixo do texto inicial da aplicação. Consiste nos links internos da aplicação, demais opções não listadas no menu principal da intranet. Deve seguir o padrão da tela acima. Sempre que um link de um menu apresentar sub-menus, o nome do menu deverá conter o sufixo “...” identificando a continuidade do link. | |
| Sub-menu da aplicação | Sempre que for utilizado um sub-menu deve existir um link para “Voltar para o menu anterior”. Sem limite de quantidade de sub-menus. Deve ser respeitado o limite de duas colunas na disposição dos itens do sub-menu. | |